[国外设计第7期]
不是每个网站都要很复杂或包含很多页内容信息
有时候一个页面就足够了
不过你打算用一个页面来创建网站,并不意味着它会很轻松
开发一个单页网站布局所需要的思考与规划,不比某些更加复杂的网站少。它需要将所有相同的基础元素整合成一个更大的站点,还要让人看起来印象深刻,你得照着预期进行并且怀揣明确的目标
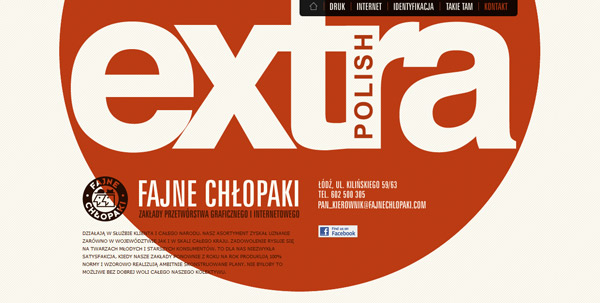
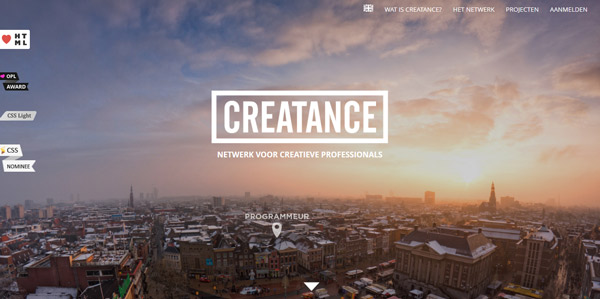
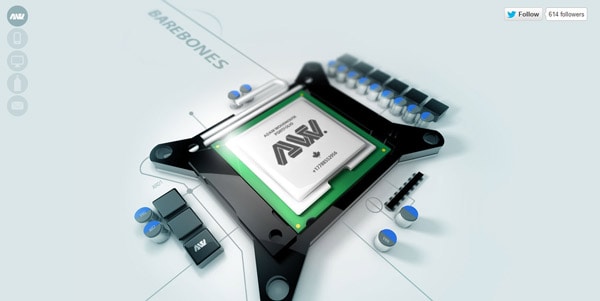
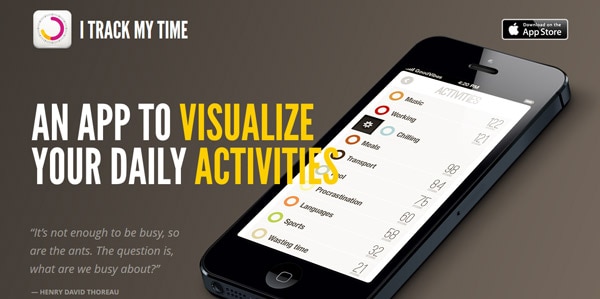
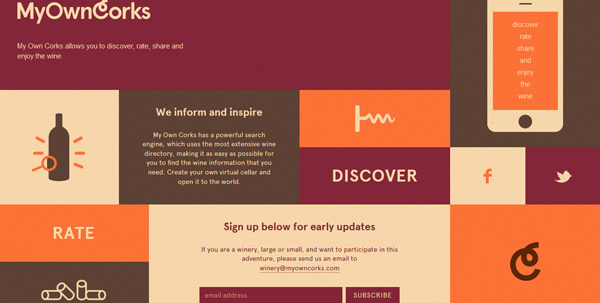
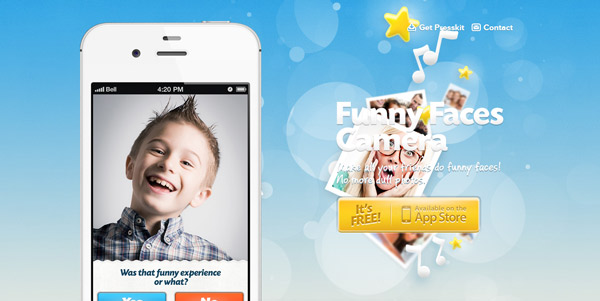
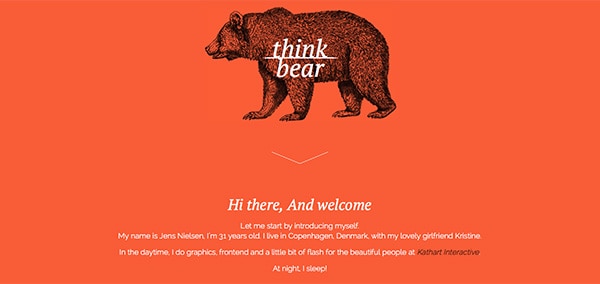
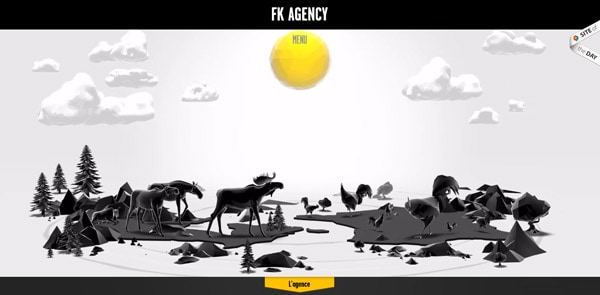
本文中我们来看一些精彩的单页网站设计,它远比你想象要流行。在你欣赏这些网站的外观的同时,不妨点击访问,体验一下网站中这些非常棒的用户界面细节
什么是单页设计?
单页网站建立在单个窗口中
单页网站的概念更多基于滚动而非点击(尽管点击也没有被禁止)来浏览和通读网站与它的内容
一个单页网站可以简单到像一页纸,恰好吻合浏览器窗口且不需要滚动。但它并非总是如此。单页网站可以滚动(当然也别把网页设计得太长,这非常重要,用户会受不了)
简单来说,单页网站是不包含域名内的链接并且所有内容都在主界面的网站
为什么选择单页设计?
单页网站设计有很多注意事项,它并不适合每个项目
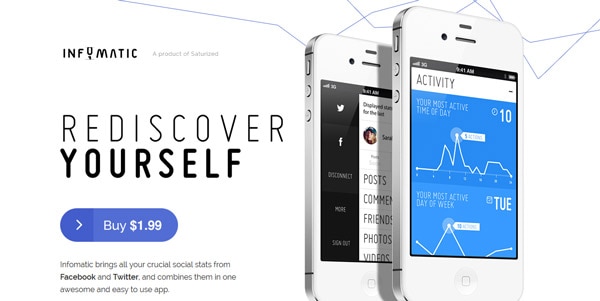
它流行的使用场合:上线前的APP预告、带有email注册表单的网站、作品集展示工具、引导用户跳转的网站、简单展示产品和信息的公司网站
单页网站通常设计得很赞,因为它们只有一次机会——第一印象——来从杂乱的视觉景观中吸引用户注意力
这类页面通常都适用于不具备丰富内容的网站:售卖单个产品的网站,用来推销另一个网站、APP或商品的网站,小型作品集或简单的信息
既然这类网页的设计通常都高度视觉化,文字就得尽可能保持精简。单页网站同时也需要一个清晰易懂的用户界面,用户才能准确知道他们可以用这个网站来做什么
怀揣目标
开始设计单页网站时要有清晰的目标。你想让用户在你的网站上做什么?他们浏览时候应该接收到什么信息?
比如说,如果你在预告你一个APP,你可能想要用户提供email地址,这样你可以在发布时告知他们。如果你在出售一套UI工具,你的目标就是将访问量转化为销量
其他行为可能包括:填写表单、观看视频、转到其他站点,或以上都有
在开始设计之前,了解你想要用户做什么,并且自始至终反复强调
通往成功的设计秘诀
既然你已经了解自己想让网站干什么,遵从下面的几条秘诀,然后踏上发布之路吧
创造第一印象。你只有唯一的机会来增加新用户。你的网站得通过视觉吸引来迅速告诉用户他们为何来这
保持专注。记住你的目标,去除所有碍事的小花样、设计元素和文案
使用鲜明的视觉风格。无论纯色、图片或漂亮的照片,选择一种很棒的视觉表现,并且大张旗鼓地使用它
开发一个清晰的导航。尽管你可能会怀疑你需要导航干什么——它毕竟只是个单页网站——任何一个包含许多目录、表单和各种形式链接的网站都需要清晰的导航。用来告诉用户不同按钮的用途(尤其他打算下载或购买你的产品)。即便是拥有少量内容的网站,也需要包含一个清晰易懂的指引来发挥作用
精心组织。你绝对没法在单页设计的版面(或空间)中说清楚你的全部所想。信守什么是重要的,并将所有东西根据重要性层级排个序。撰写简单清晰的文案,不断编辑直到措辞简洁明了、切中要害
设计时玩得开心!
酷炫的花样和效果
有数不清的酷炫花样和选项可以帮助你充分利用单页设计。有些甚至是从移动端概念中“偷窃”而来,那是个单页设计随处可见的领域
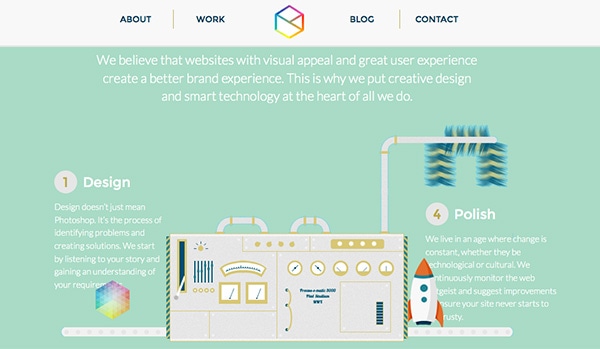
视觉差滚动:滚动特效是单页设计中最盛行“花招”中的一个。轻弹鼠标,用户无需点击或从欢迎页跳转就能来到一个新页面。这种效果可以激励用户继续滚动、阅读、与网站互动,看看接下来会出现什么(你可以在之前的文章中学习更多关于视觉差滚动的知识)
移动APP欢迎页:创建一个特别的欢迎页面,在用户通过移动设备和平板电脑访问你网站的时候,鼓励他们下载APP。这个“广告页面”可以帮助你将网站用户转化为正式的APP用户
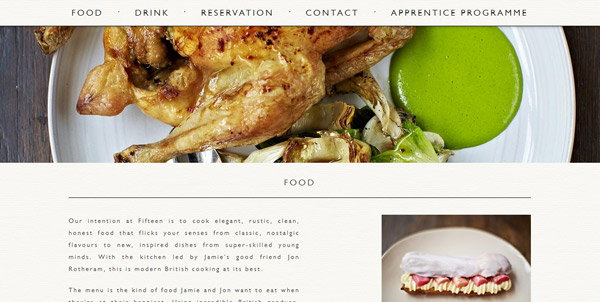
隐藏式导航:鼠标接近时会出现和隐藏的菜单可以在整个设计中节省空间,并且始终在熟悉的位置提供导航(通常是页面顶部)。你也可以试试其他导航特效,比如Jamie Oliver’s Fifteen页面中那样,导航刚开始在屏幕中央,随着鼠标向下滚动移至顶端(并且固定位置)
动画:如果视觉差滚动不是你的菜,考虑一下用动画或视频背景来增加视觉吸引力。移动物体会诱使用户逗留,看看接下来发生什么
结论
和其他类型的设计“花招”或趋势相比,单页网站只有在你内容专为它定制时才有效
这种风格最适合内容有限且视觉鲜明的网站