[国外设计第57期]
可读性:“阅读的状态或质量,是一种影响印刷品持续阅读难易程度的属性。”——dictionary.com
文字可以是优美的、简单的、狂放的、有趣的、激动人心的,还有很多其他种类。它能激起情绪,帮助用户理解你所要传达的讯息。字体有很多种,但有一点是共通的——它必须具有可读性。
这是一个时常被遗忘的因素。设计师们往太狭小的空间填入太多信息,或是选用了外观胜过可读性的字体。但重点是:如果字体无法阅读,你的设计就无法完全生效。
尽管有些耸人听闻,但它几乎是普适规律。你会问:“作为艺术元素的那些字体怎么说?” 不可阅读的字体在这类设计中确实能发挥作用,但是,仅限于与可读的文字搭配使用。
###在狭窄空间体现可读性
什么使得文字能够阅读呢?它实际上是很多因素共同作用的结果,包括行长度、行距、字体样式、外边距和内边距,还有颜色和对比度。
每一个元素,都影响着屏幕阅读的难易程度。这每一种元素,都是设计师能够操控的。记住,本文中谈论的这些元素,是指网站主体部分的文字,此处文字的可读性可以说是首要考虑因素。(别处文字的标准相对宽松许多,只要主体部分高度可读。)
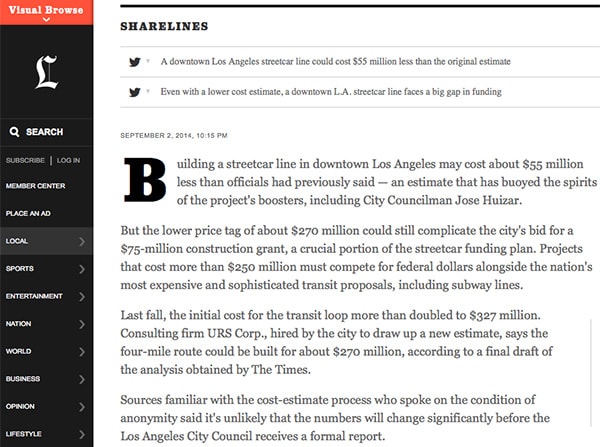
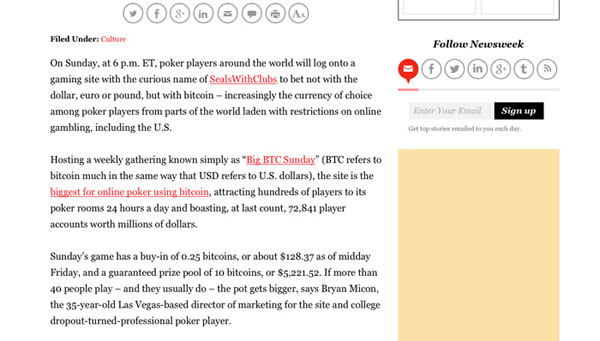
- 行长度:每行的字符个数对于整体的可读性起着主要作用。如果文字段落非常宽,那是很吓人的,难以阅读。同理,每行文字太短也不行,会给读者的眼睛带来压力,造成混乱。
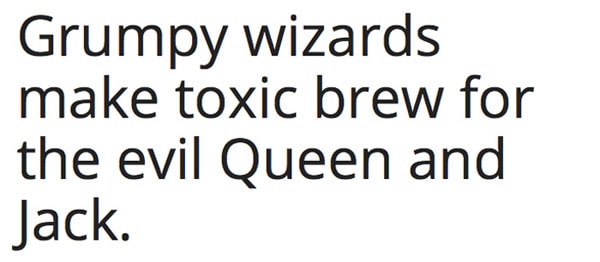
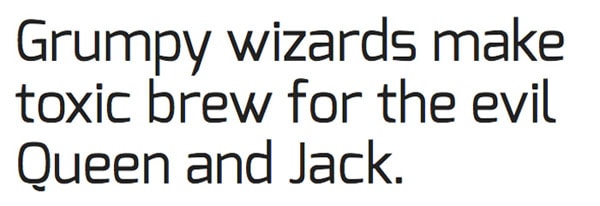
- 行距:每行文字间的间距也同样重要。看看这篇文章,如果每行文字都与上下两行粘在一起,你就无法理解这些句子。
- 字体样式:字体的样式也会影响可读性。简洁的衬线字体和无衬线字体是最具可读性、最易浏览的,而那些华丽的手书和新奇字体则最难破译。
- 外边距和内边距:和行距一样,元素周边和之间的空隙也影响着用户阅读文字本身。
- 颜色与对比度:文字颜色与相应背景也至关重要。如果在绿色背景上写绿色文字,就难以阅读了。设计师选择浅色字深色背景,或是深色字浅色背景,都是有原因的。对比使得字符容易阅读。
###不同屏幕上的可读性
那如何创造最易读的文字?如果是正文文字,有一些基本准则规定每行的字数——每种设备不同—— 有助于打造最佳的可读性。
从何开始呢?最佳行长度有助于帮你确定文字段落的大小。可以这样:确定正文部分的宽度——通常可以假定分成桌面、平板、手机三种尺寸。然后调整文字大小到理想的单行字数。
虽然还有其他因素在起作用,这些准则是很好的入手点。
- 桌面:每行55到75个英文字符,包括空格;理想状态是每行65个字符
- 移动设备:每行35到50个字符
将最佳的单行字数与绝佳的行距相结合,可以提升可读性。通常,行距最好是按照正文字体字号的百分比来定义,也可以定义为固定值或是em。
- 桌面:字号的1.5倍
- 移动设备:字号的1.75至2倍
如果你想找个工具来简化所有这些工作,试试黄金比例文字计数器 。
###可读性的其他提示
要打造可读的排版,正文以外的文字也大有关联。使用标题、无序列表、段落间的额外间距和颜色,也能提升整体可读性(标题则有助于浏览整个网站)。
考虑使用如下元素增进文字层级,创造更完整、更易读的网页设计。记得要把这些元素“设计”成独特的字体、字号和颜色,并要在正文中保持协调。
- 标题
- 链接
- 粗体或斜体字
- 无序或有序列表
- 图像元素,例如照片
- 说明文字
- 引用文字
- 在各元素中混合使用衬线字体和无衬线字体
##10种易读的字体
没有一篇讨论可读性的文章不推荐字体的。下面有10种高度可读——并且相当流行——的字体供你选择建立网站。
###无衬线字体
Open Sans
Lato
Exo
Nobile
Droid Sans
###衬线字体
Arvo
Old Standard TT
Abril Fatface
Vollkorn
Josefin Slab
##可读性清单
既然你已经有了好点子,决定下个设计项目中要使用什么字体和样式,你确定能以一种完全可读的方式将它们组合起来吗?下面是一列清单,供你规划字体的设计。
- 主体部分字号够大吗?在每种设备上,它是否达到最佳的行长度?
- 每行文字间是否有足够的间距?
- 文字与页面边界和其他元素之间有没有足够的空间?
- 正文文字颜色与背景对比反差够强烈吗?
- 每个新段落之间是否有额外的空隙?
- 标题和其他元素与正文文字不同吗?
- 有没有使用其他元素(无序列表、粗体字等)分解大段文字?
- 正文文字是否使用了易读的字体(建议选用一种衬线或无衬线字体)?
###结论
可读性是设计中至关重要的组成部分。如果无法阅读和理解页面上的内容,对于用户而言,它就完全不相关也不重要。
如何在设计项目中规划可读性?你有没有其他通往成功的技巧?在评论中与我们分享吧。